Markit Social
Preface
Markit is an AI-driven social event marketplace that helps people find things to do and make plans with their friends.The Boston-based social networking startup was founded by Tufts University Class of '20 alumnus Jonathan Chang in 2020. As part of Markit's mission, we are striving to revive an isolated population emerging out of the COVID-19 pandemic and solve the complicated, multi-step process of finding new places to explore with your friends.

I joined Markit because I've been meaning to acquire some new skills to make me a more well-rounded data scientist and developer. Namely, I wanted to learn mobile development and recommender systems. However, instead of pursuing the typical cycle of "acquire a new skill through a MOOC, apply the new skill in a business context, and repeat," I decided to throw myself into the deep end by joining startup that is growing at a rapid rate (we have 1700 users and counting!). I believe that facing real-world challenges head on with real-world data is the best way to simultaneously grow and contribute.
I work on the small but mighty software team within the organization, taking on front-end tasks, back-end tasks, as well as integrated data science tasks. As a newbie to mobile development, I am thoroughly enjoying all aspects of this experience!
I work on the small but mighty software team within the organization, taking on front-end tasks, back-end tasks, as well as integrated data science tasks. As a newbie to mobile development, I am thoroughly enjoying all aspects of this experience!
Details
Date: September 2021Close Team Members: Jonathan Chang, Peter Chang, Caleb Ledi, Tan Yong Quan, Cindy Siu
Related: #Startup #SocialMedia #SocialNetwork #DataScience #MobileDev #RecommenderSystems
Tech Stack: React Native, Redux, Google Firebase
Contributions
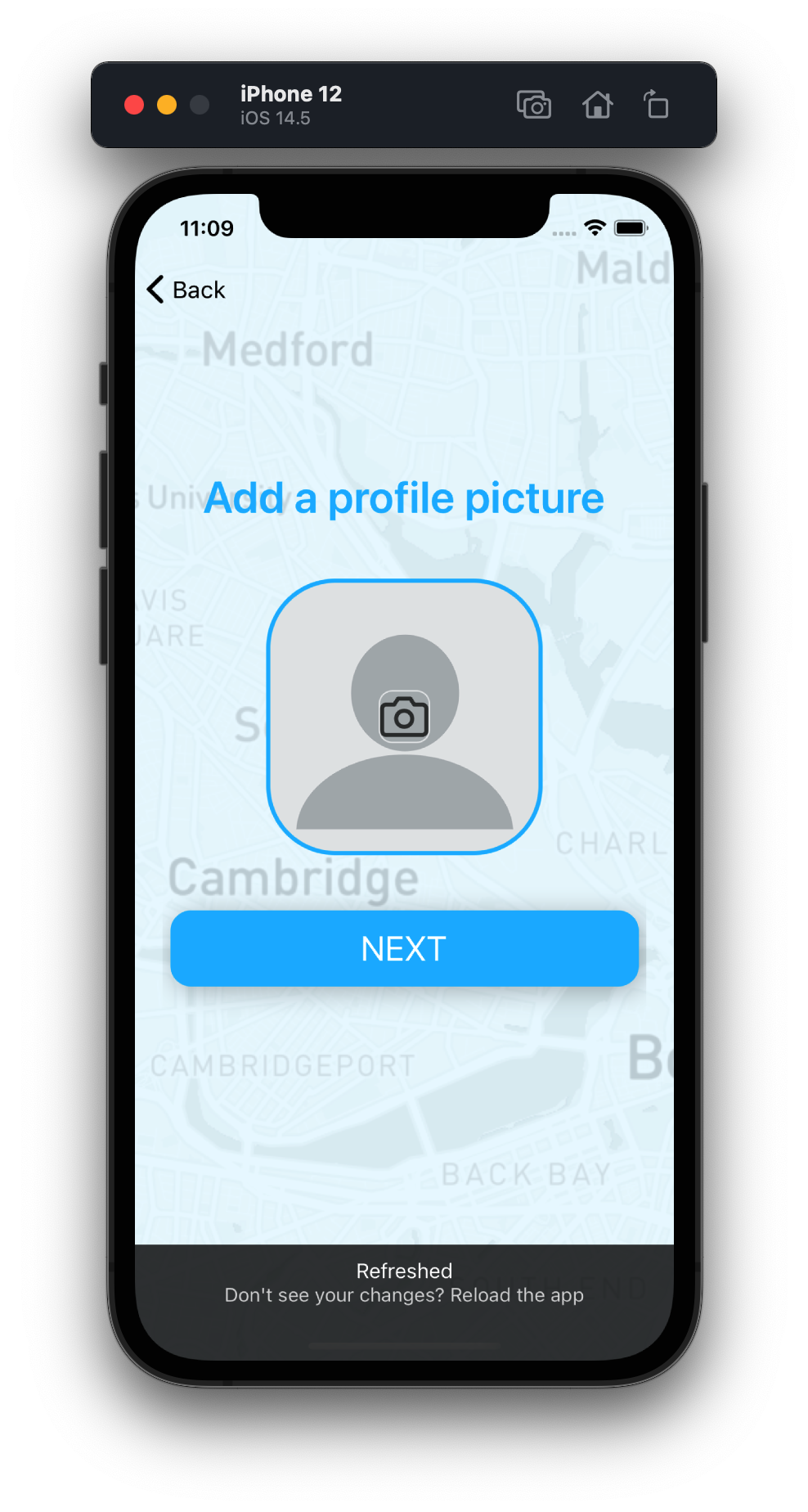
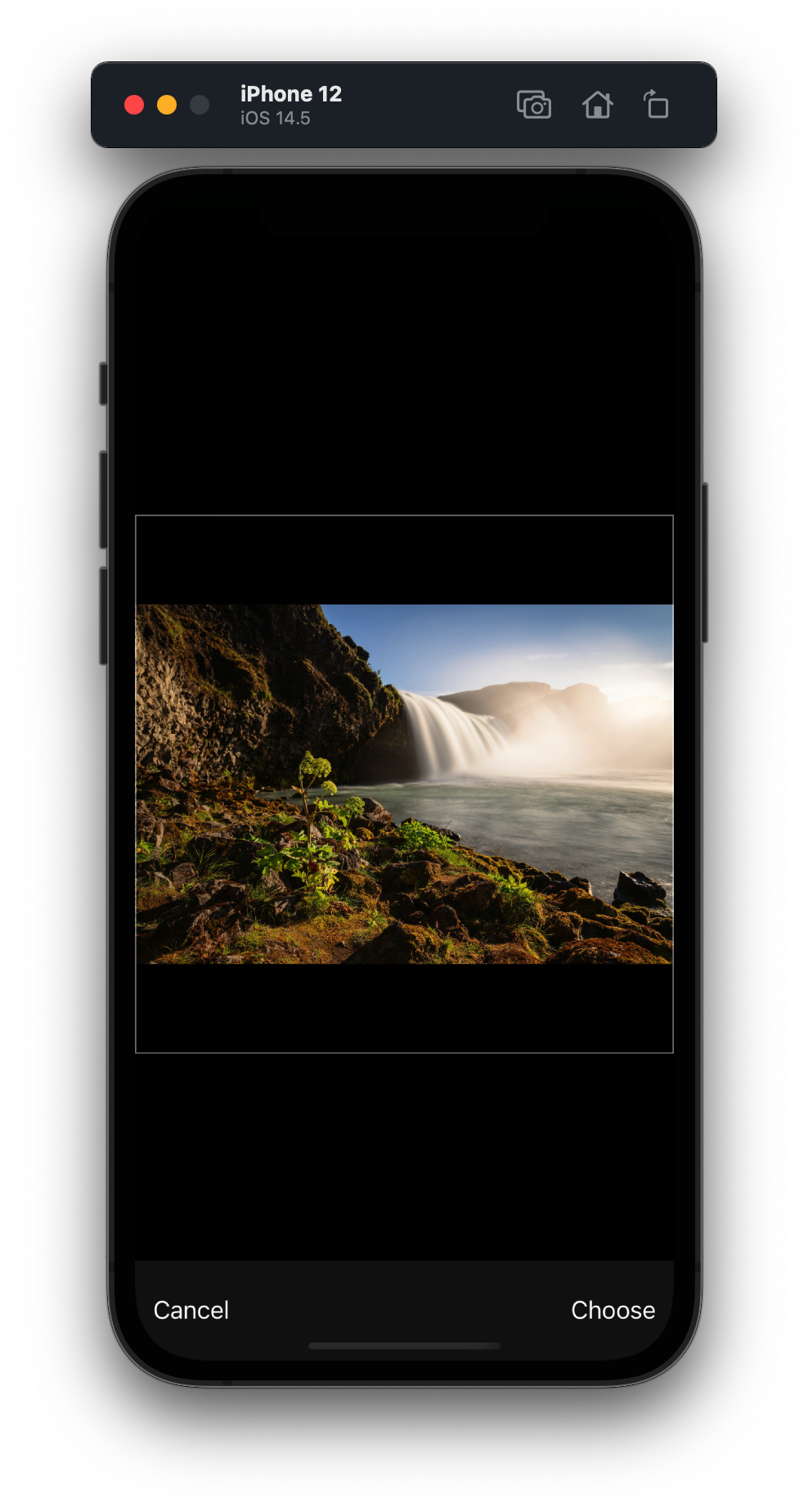
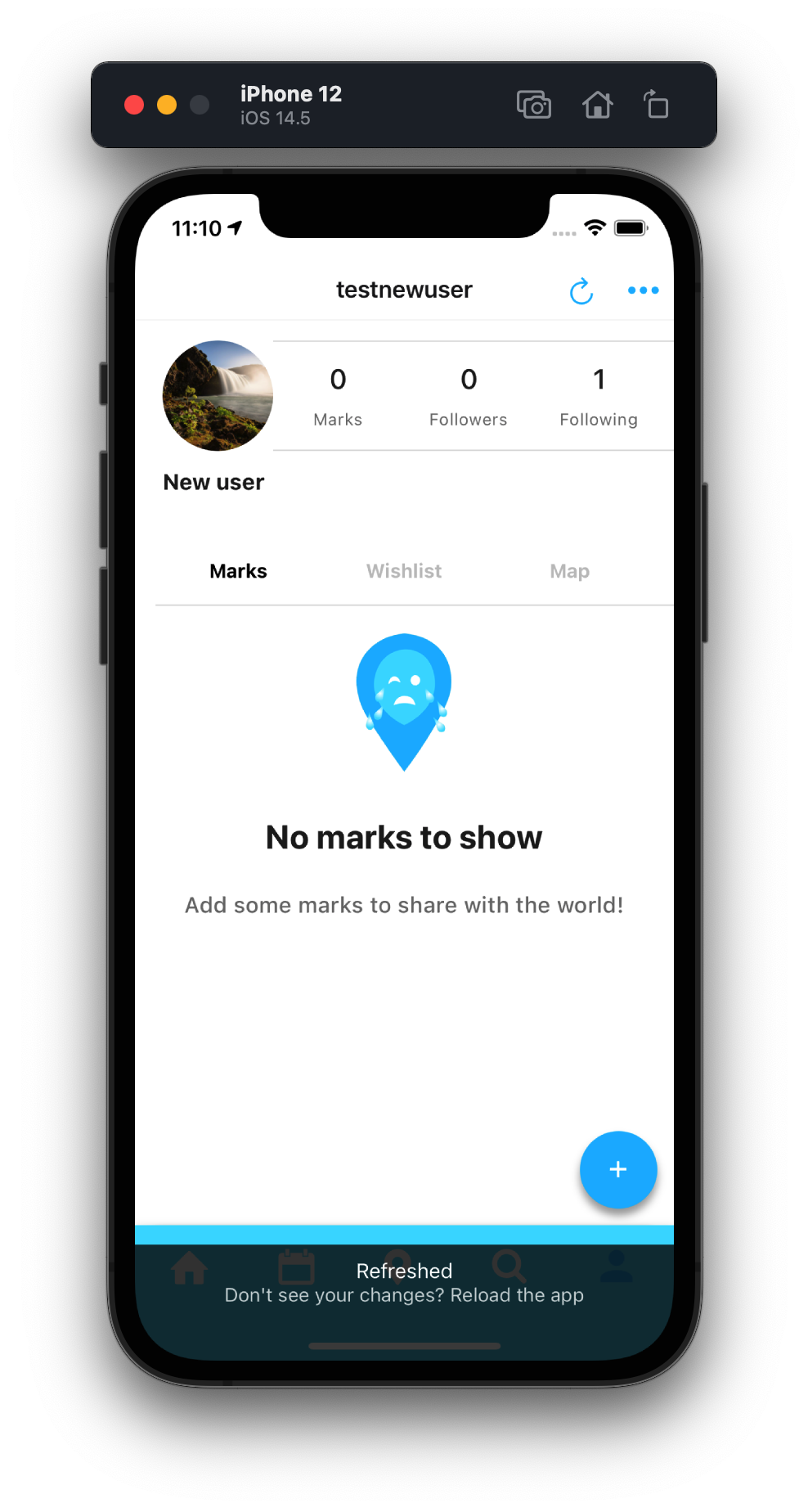
Add step to registration to add profile picture



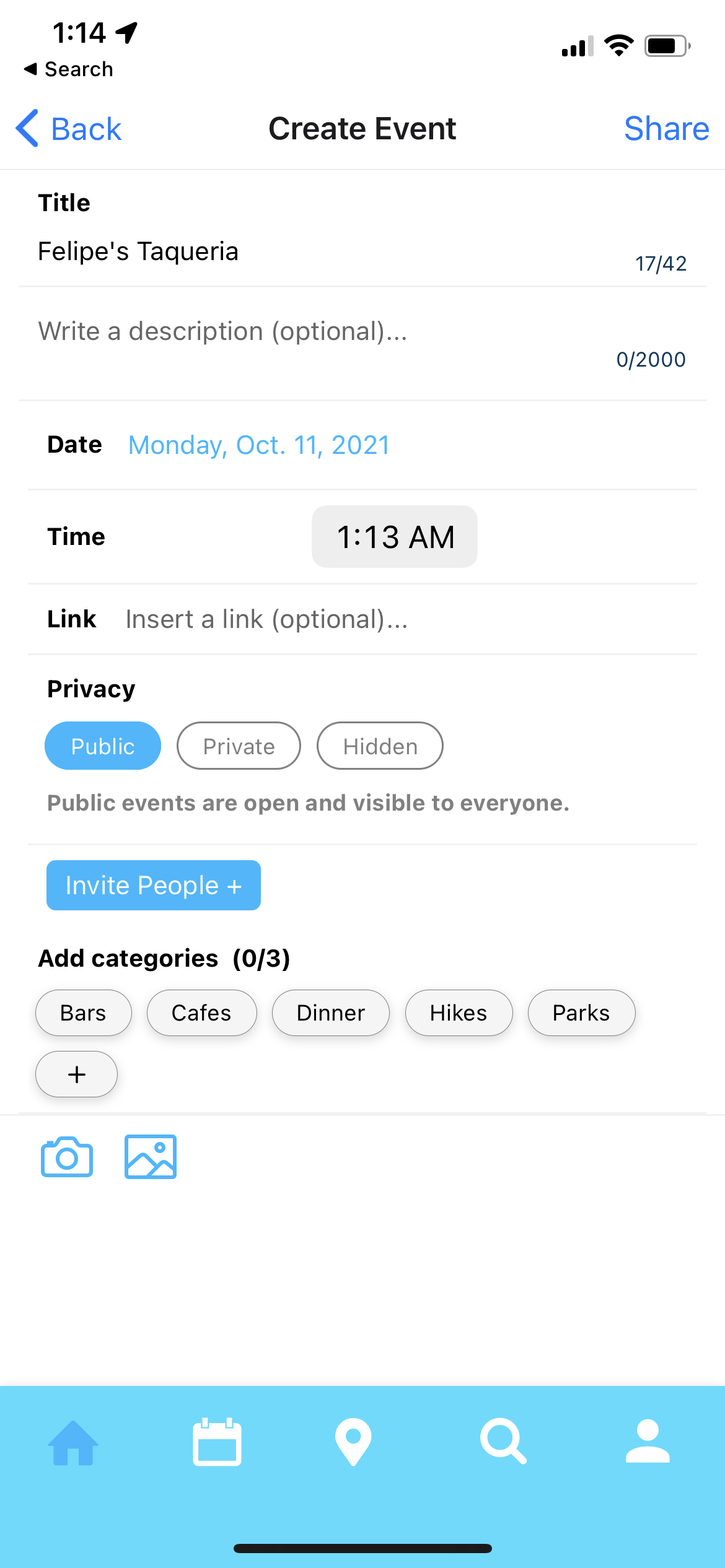
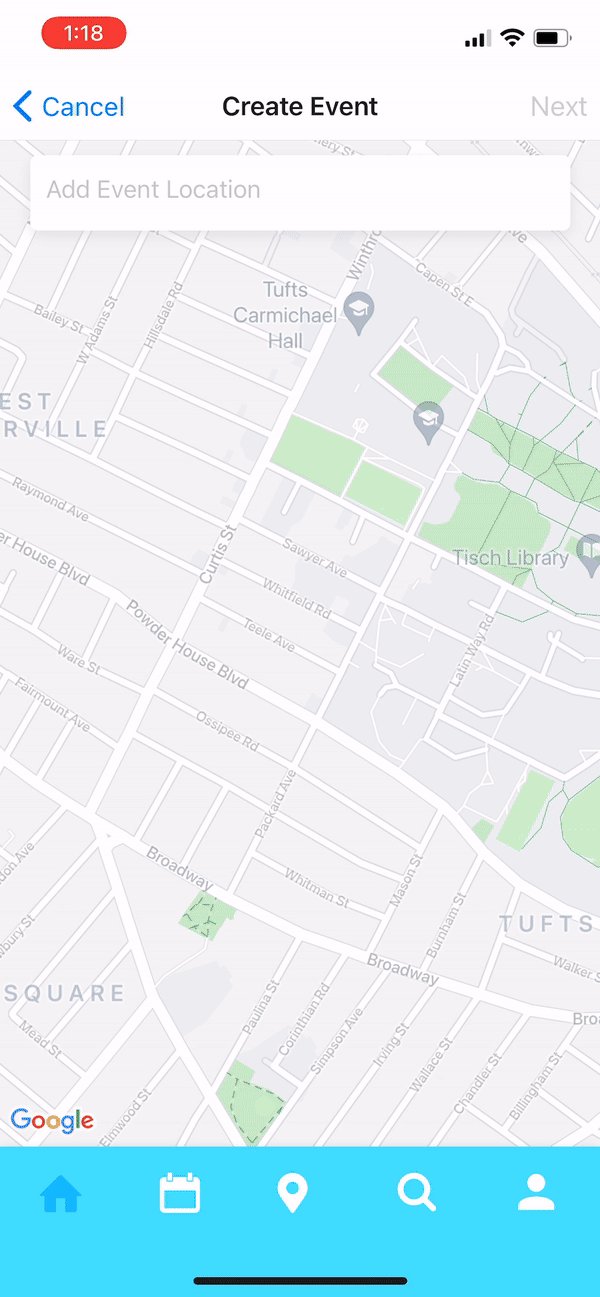
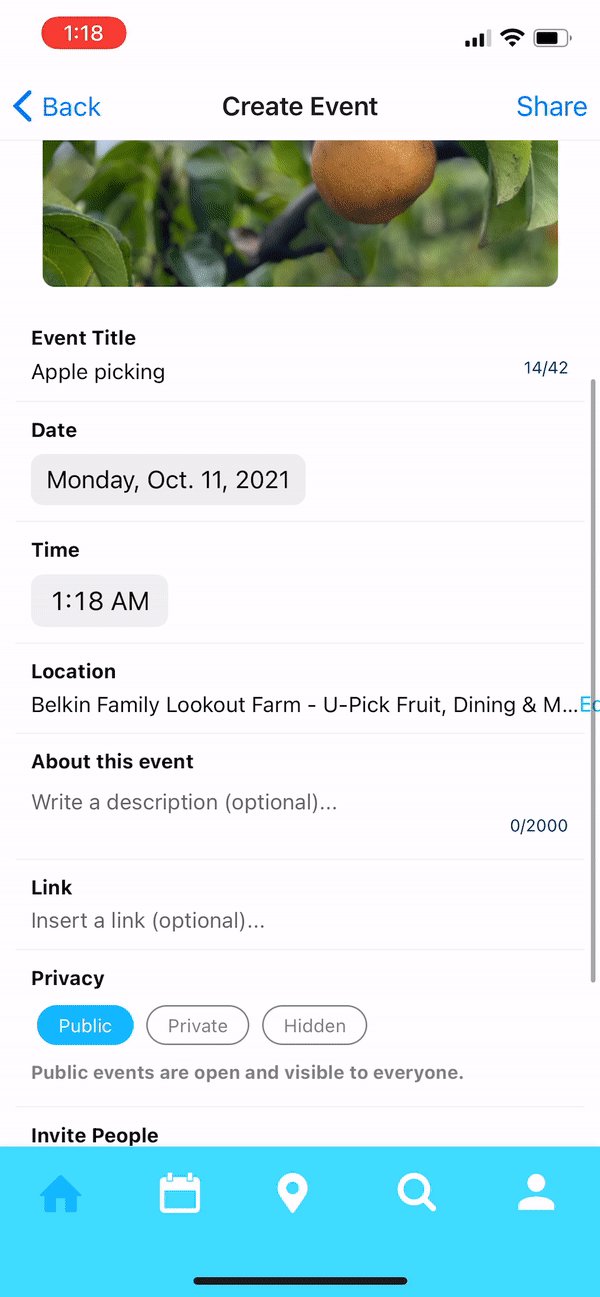
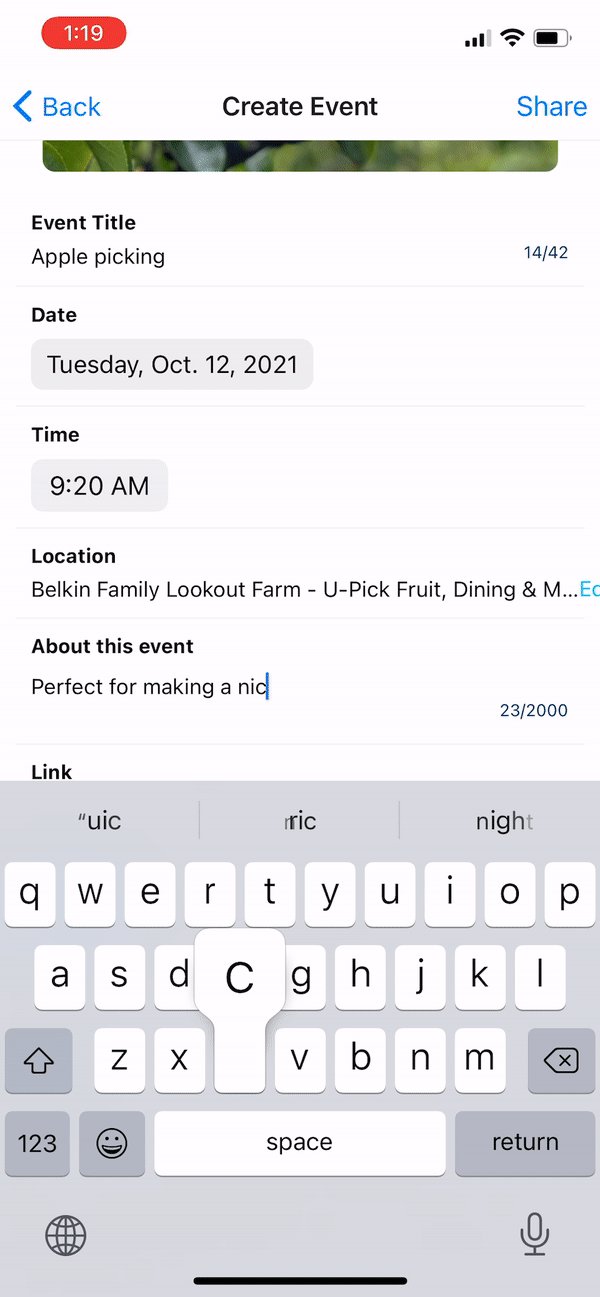
Implement updated create event designs
 This re-design was assigned to me in order to improve the user experience of collecting event details from a user. Some considerations that went into the re-design include the following:
This re-design was assigned to me in order to improve the user experience of collecting event details from a user. Some considerations that went into the re-design include the following:- - How should the fields be ordered? Which pieces of information about a event would a user typically be ready to specify first?
- - Should the date and time fields be on the same line or is that too crowded?
- - How important is it that the user selects an event cover photo right off the bat?
- - How can we show the profile pictures of the invitees and allow the user to edit the invitee list while bearing in mind that is not realistic to scroll through 50 invitee profile pictures if the event is larger?
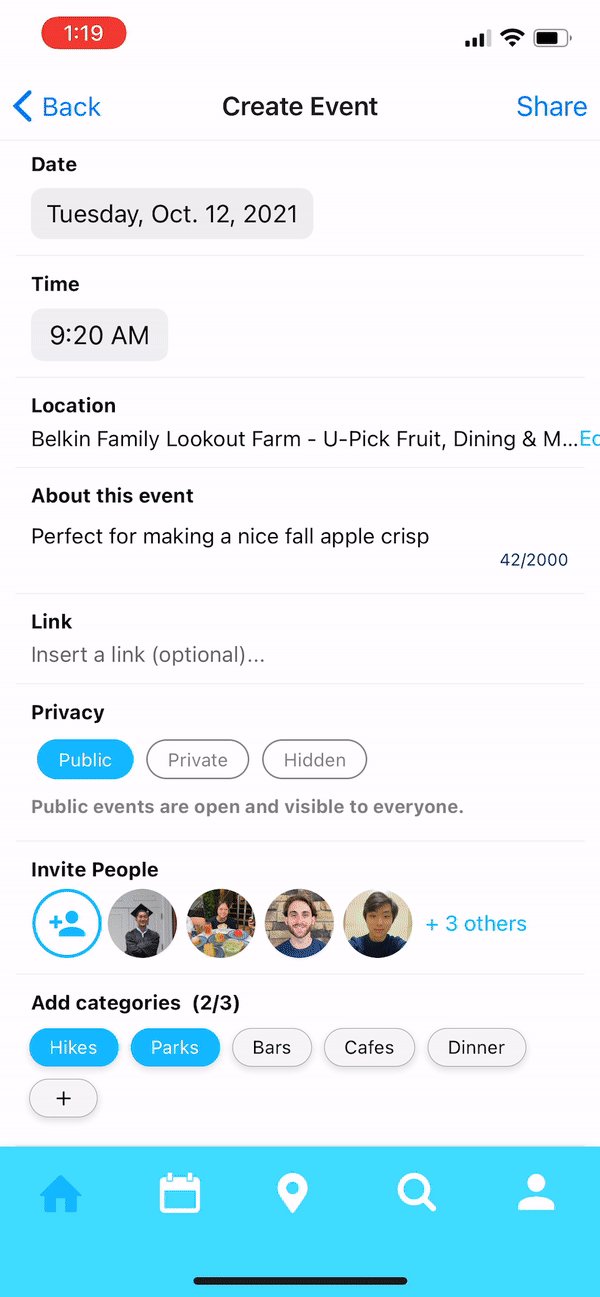
 Beside, you will find a demonstration of the deployed feature. First, the user must specify the location of the event because the event cannot be placed on the map if there are no coordinates. Next, it was prioritized that the user must select an event cover photo, so this step appears first once you get to the "Create Event" screen. Then, the user proceeds on to enter the title, date, and time of the event (required fields). They can optionally add a description and/or link specifying event details. Additionally, they can modify the privacy of their event, invite guests, view thumbnail photos of their guests, and add relevant categories. This project involved a lot of messing with stylesheets and becoming comfortable with React Native and Redux along the way!
Beside, you will find a demonstration of the deployed feature. First, the user must specify the location of the event because the event cannot be placed on the map if there are no coordinates. Next, it was prioritized that the user must select an event cover photo, so this step appears first once you get to the "Create Event" screen. Then, the user proceeds on to enter the title, date, and time of the event (required fields). They can optionally add a description and/or link specifying event details. Additionally, they can modify the privacy of their event, invite guests, view thumbnail photos of their guests, and add relevant categories. This project involved a lot of messing with stylesheets and becoming comfortable with React Native and Redux along the way!
Implement backend cloud function(s) to recommend events to users based on user-tested logic.